几天前觉得虚拟主机的空间比较紧张,再加上国内访问本博客所在的香港服务器,若是图片多的话速度缓慢得很,就注册了七牛云存储,将图片放在上面,通过外链形式发表于博客文章中.
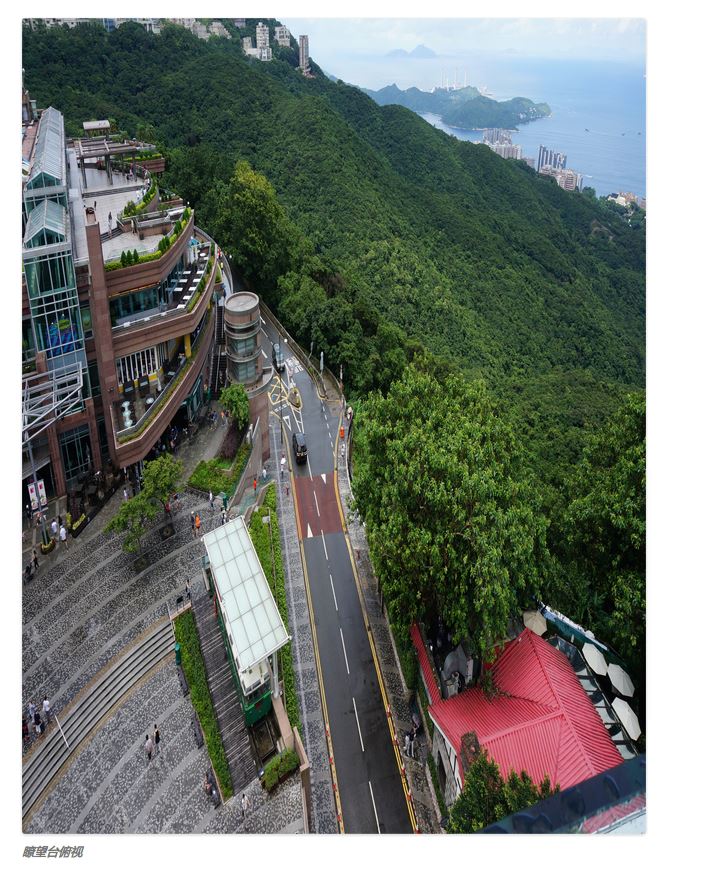
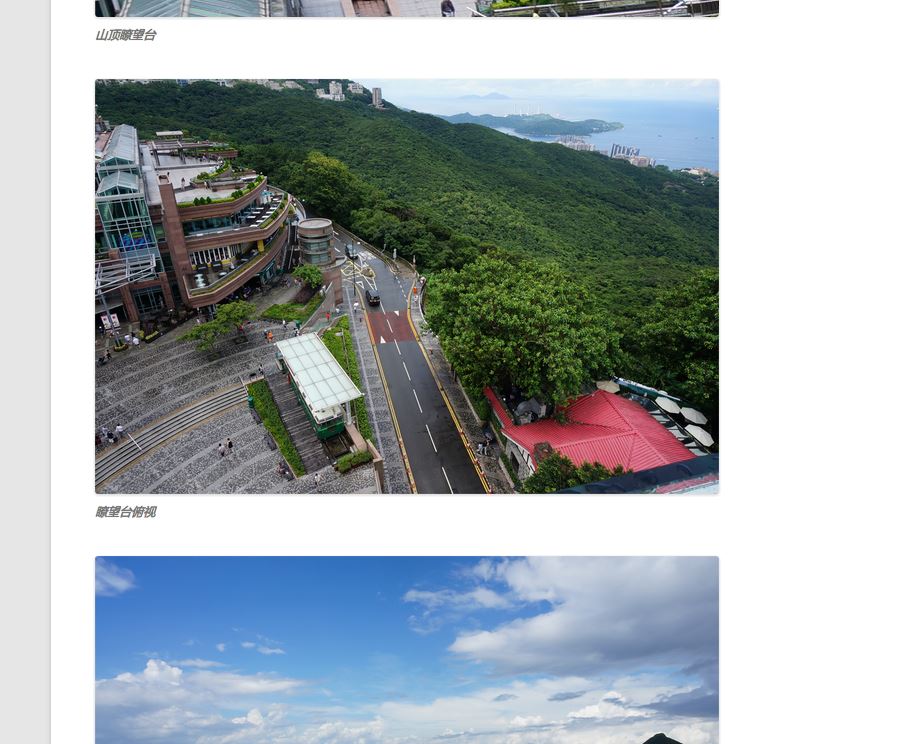
那篇香港游记后续上传的几张图片都放在七牛云存储上了.
可是上传完图片却出现了比例失调的情况,而且我还是在一位读者的提醒下才发现的……


然后我就去百度和Google上搜索这种情况,有一种使用jQuery来解决的方法,可惜我建站经验不足,不太会使用。总之,无果。
再后来我突然想到利用Chrome浏览器的“审查元素”功能,看看引用WP博客虚拟空间本地的图片时的CSS与引用网络图片外链时的CSS有何不同,结果这一下还真有了收获…


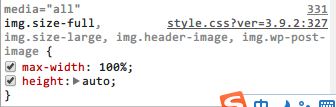
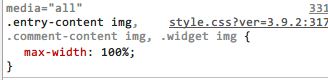
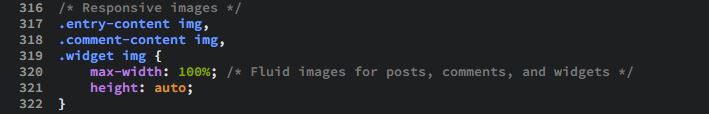
对比一下发现,站外引用的图片CSS里没有
height:auto;
这一条。于是又去Google这一条的作用,我理解是根据图片的宽(可以为px(固定为若干像素)或%(固定为外面一层HTML框架的百分之几倍宽度)两种形式),来按比例调节图片的高。
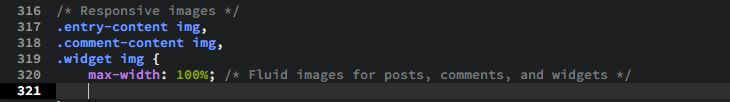
接下来解决就简单了——用FTP下载主题的Style.css文件到本地,然后使用文本编辑器Ctrl+F查找,并修改之


改完后,再通过FTP上传至服务器,覆盖原文件即可.

修改完成后,如上图,图片比例已经正常.
马克 我也不会各种代码
其实我这也是摸着石头过河改的…
唉
直接上传到自己的空间里~
?
博主不会CSS?
Ur…会的不怎么多吧 之前也就修改一下wp主题 也是借助chrome的审查元素 不是做修改时能实时预览修改后的效果么 所以就这样自己摸索着弄了。